 ](https://deta.space/discovery/method-draw?ref=method.ac)
+
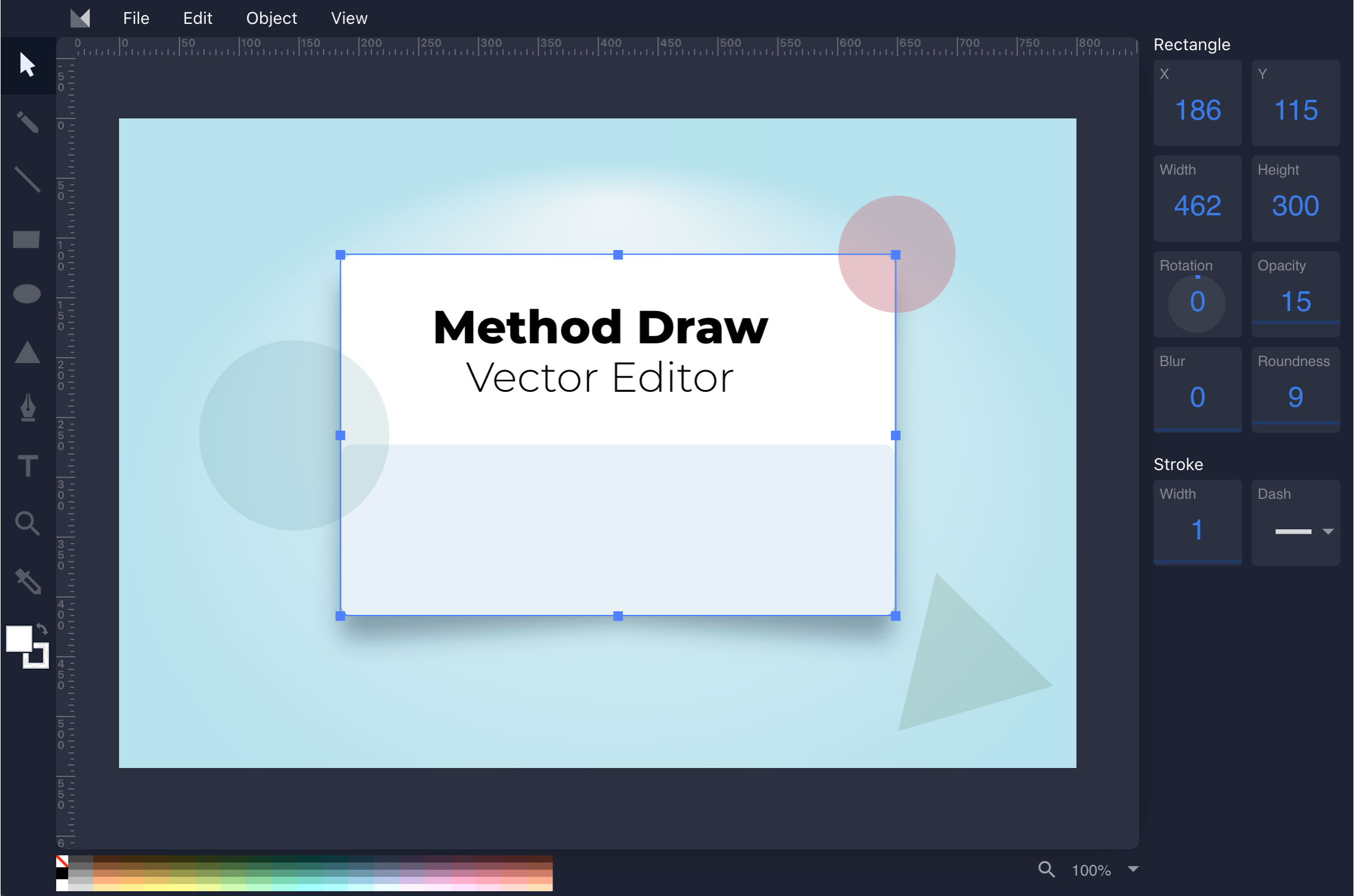
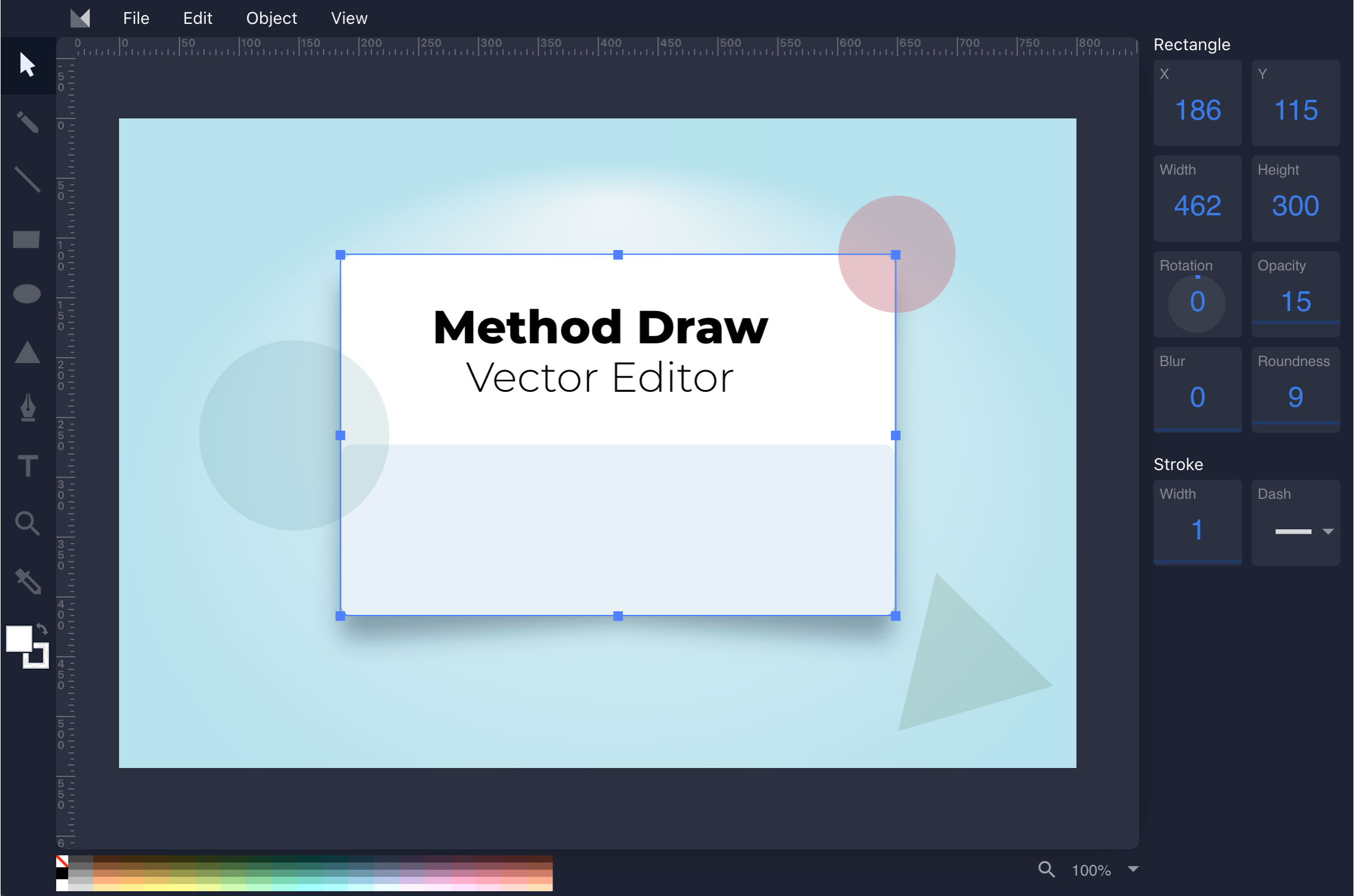
+#### [Try Method Draw](https://editor.method.ac) online.

-The purpose of Method Draw is to provide a simple and easy-to-use SVG editor experience. It purposely removes some features such as layers and line-caps/corners in exchange for a more simple and pleasant experience. If you are looking for a more complete vector editing open-source solution, please check out [SVG Edit](https://github.com/SVG-Edit/svgedit).
-
## Development
Develop and run a local web server under `src`;
diff --git a/src/css/app.css b/src/css/app.css
index 40b6839..82466c4 100644
--- a/src/css/app.css
+++ b/src/css/app.css
@@ -9,14 +9,8 @@
}
#svgcanvas {
- background-color: var(--z1);
- width: 800px;
- height: 600px;
- display: flex;
- align-items: center;
- justify-content: center;
- position: relative;
- background: var(--z2);
+ background-color: var(--z2);
+ display: block;
}
#workarea {
diff --git a/src/css/loading.css b/src/css/loading.css
new file mode 100644
index 0000000..01de044
--- /dev/null
+++ b/src/css/loading.css
@@ -0,0 +1,46 @@
+#workarea > svg {
+ display: none;
+}
+
+.loading #svgcanvas {
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+#svgcanvas:after {
+ transition: opacity var(--transition-duration) 300ms;
+ opacity: 0;
+}
+
+.loading #svgcanvas:after {
+ position: absolute;
+ content: 'Loading';
+ font-size: 13px;
+ font-weight: 600;
+ line-height: var(--x6);
+ padding: 0 var(--x2);
+ background: var(--z2);
+ color: var(--z10);
+ z-index: 100;
+ opacity: 1;
+ border-radius: var(--x1);
+}
+
+.loading #workarea > svg {
+ display: block;
+ position: absolute;
+ background: white;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+}
+
+
+
+
diff --git a/src/css/menu.css b/src/css/menu.css
index 5a15cfc..ffd9c35 100644
--- a/src/css/menu.css
+++ b/src/css/menu.css
@@ -3,6 +3,7 @@
position: relative;
z-index: 2;
height: var(--x8);
+ display: flex;
}
#menu_bar.active .menu.open .menu_list {
@@ -122,3 +123,7 @@
.menu_list .menu_item:not(.disabled):hover span {
background: var(--d13);
}
+
+#modal_donate {
+ display: none;
+}
diff --git a/src/css/netlify.toml b/src/css/netlify.toml
new file mode 100644
index 0000000..65242d2
--- /dev/null
+++ b/src/css/netlify.toml
@@ -0,0 +1,5 @@
+[build]
+ command = "gulp"
+ publish = "dist/"
+[dev]
+ publish="src/"
\ No newline at end of file
diff --git a/src/css/sponsors.css b/src/css/sponsors.css
new file mode 100644
index 0000000..16de94a
--- /dev/null
+++ b/src/css/sponsors.css
@@ -0,0 +1,137 @@
+#sponsors {
+ display: none;
+ margin-left: auto;
+ margin-right: calc(var(--panel-width) + var(--x4));
+}
+
+.sponsor a {
+ transition: all 200ms ease;
+ background-color: var(--z3);
+ line-height: var(--x6);
+ margin: var(--x1) 0;
+ border-radius: var(--x1);
+ display: inline-block;
+ text-decoration: none;
+ text-transform: uppercase;
+ font-weight: 600;
+ color: var(--z14);
+ padding: 0 var(--x2);
+ font-size: 12px;
+ position: relative;
+}
+
+.sponsor a:hover {
+ color: var(--z15);
+ background: var(--d7);
+}
+
+.sponsor .deta {
+ padding-left: var(--x7);
+ position: relative;
+}
+
+.sponsor .deta span {
+ display: block;
+ position: absolute;
+ border-radius: 100%;
+ top: 2px;
+ left: var(--x1);
+ transform: scale(0.6);
+ transition: transform var(--transition-duration) ease;
+}
+
+.sponsors .deta span:nth-child(1) {
+ width: var(--x5);
+ height: var(--x5);
+ background-color: #EF39A8;
+ margin: 0;
+ transition-delay: 0;
+}
+
+.sponsors .deta span:nth-child(2) {
+ width: var(--x4);
+ height: var(--x4);
+ background-color: #BD399C;
+ margin: 2px;
+ transition-delay: 100ms;
+}
+
+.sponsors .deta span:nth-child(3) {
+ width: var(--x3);
+ height: var(--x3);
+ background-color: #93388E;
+ margin: 4px;
+ transition-delay: 200ms;
+}
+
+.sponsors .deta span:nth-child(4) {
+ width: var(--x2);
+ height: var(--x2);
+ background-color: rgb(96, 48, 162);
+ margin: 6px;
+ transition-delay: 300ms;
+}
+
+.sponsors .deta:hover span {
+ transform: scale(0.9);
+}
+
+.sponsor a:hover {
+ color: var(--z15);
+ background: var(--d7);
+}
+
+.sponsor a:hover + .sponsor-description {
+ opacity: 1;
+ transform: translate(0,0);
+ transform: translate3d(0,0,0);
+}
+
+.sponsor-description {
+ transition: all var(--transition-duration) ease;
+ position: absolute;
+ right: calc(var(--panel-width) + var(--x4));
+ top: var(--x10);
+ width: calc(var(--x16)*4);
+ z-index: 100;
+ background: var(--z15);
+ padding: var(--x6);
+ border-radius: var(--x1);
+ line-height: 150%;
+ box-shadow: var(--x1) var(--x1) var(--x8) rgba(0,0,0,0.2);
+ margin-left: 0;
+ opacity: 0;
+ pointer-events: none;
+ transform: translate(0,8px);
+ transform: translate3d(0,8px,0);
+}
+
+.sponsor-description:after {
+ content: '';
+ border: solid transparent var(--x2);
+ border-bottom-color: var(--z15);
+ position: absolute;
+ top: calc(var(--x4)*-1);
+ right: var(--x10);
+}
+
+.sponsor-description p {
+ color: var(--z6);
+}
+
+.sponsor-description strong {
+ display: block;
+ margin-bottom: var(--x2);
+}
+
+.sponsor-logo {
+ display: block;
+ width: 180px;
+ margin: var(--x4) auto var(--x1);
+}
+
+.sponsor-disclaimer {
+ color: var(--z11);
+ text-align: center;
+ font-size: 0.8em;
+}
diff --git a/src/index.html b/src/index.html
index ae5d0b5..5b7556d 100644
--- a/src/index.html
+++ b/src/index.html
@@ -35,9 +35,11 @@
+
+
-
+
](https://deta.space/discovery/method-draw?ref=method.ac)
+
+#### [Try Method Draw](https://editor.method.ac) online.

-The purpose of Method Draw is to provide a simple and easy-to-use SVG editor experience. It purposely removes some features such as layers and line-caps/corners in exchange for a more simple and pleasant experience. If you are looking for a more complete vector editing open-source solution, please check out [SVG Edit](https://github.com/SVG-Edit/svgedit).
-
## Development
Develop and run a local web server under `src`;
diff --git a/src/css/app.css b/src/css/app.css
index 40b6839..82466c4 100644
--- a/src/css/app.css
+++ b/src/css/app.css
@@ -9,14 +9,8 @@
}
#svgcanvas {
- background-color: var(--z1);
- width: 800px;
- height: 600px;
- display: flex;
- align-items: center;
- justify-content: center;
- position: relative;
- background: var(--z2);
+ background-color: var(--z2);
+ display: block;
}
#workarea {
diff --git a/src/css/loading.css b/src/css/loading.css
new file mode 100644
index 0000000..01de044
--- /dev/null
+++ b/src/css/loading.css
@@ -0,0 +1,46 @@
+#workarea > svg {
+ display: none;
+}
+
+.loading #svgcanvas {
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+
+#svgcanvas:after {
+ transition: opacity var(--transition-duration) 300ms;
+ opacity: 0;
+}
+
+.loading #svgcanvas:after {
+ position: absolute;
+ content: 'Loading';
+ font-size: 13px;
+ font-weight: 600;
+ line-height: var(--x6);
+ padding: 0 var(--x2);
+ background: var(--z2);
+ color: var(--z10);
+ z-index: 100;
+ opacity: 1;
+ border-radius: var(--x1);
+}
+
+.loading #workarea > svg {
+ display: block;
+ position: absolute;
+ background: white;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+}
+
+
+
+
diff --git a/src/css/menu.css b/src/css/menu.css
index 5a15cfc..ffd9c35 100644
--- a/src/css/menu.css
+++ b/src/css/menu.css
@@ -3,6 +3,7 @@
position: relative;
z-index: 2;
height: var(--x8);
+ display: flex;
}
#menu_bar.active .menu.open .menu_list {
@@ -122,3 +123,7 @@
.menu_list .menu_item:not(.disabled):hover span {
background: var(--d13);
}
+
+#modal_donate {
+ display: none;
+}
diff --git a/src/css/netlify.toml b/src/css/netlify.toml
new file mode 100644
index 0000000..65242d2
--- /dev/null
+++ b/src/css/netlify.toml
@@ -0,0 +1,5 @@
+[build]
+ command = "gulp"
+ publish = "dist/"
+[dev]
+ publish="src/"
\ No newline at end of file
diff --git a/src/css/sponsors.css b/src/css/sponsors.css
new file mode 100644
index 0000000..16de94a
--- /dev/null
+++ b/src/css/sponsors.css
@@ -0,0 +1,137 @@
+#sponsors {
+ display: none;
+ margin-left: auto;
+ margin-right: calc(var(--panel-width) + var(--x4));
+}
+
+.sponsor a {
+ transition: all 200ms ease;
+ background-color: var(--z3);
+ line-height: var(--x6);
+ margin: var(--x1) 0;
+ border-radius: var(--x1);
+ display: inline-block;
+ text-decoration: none;
+ text-transform: uppercase;
+ font-weight: 600;
+ color: var(--z14);
+ padding: 0 var(--x2);
+ font-size: 12px;
+ position: relative;
+}
+
+.sponsor a:hover {
+ color: var(--z15);
+ background: var(--d7);
+}
+
+.sponsor .deta {
+ padding-left: var(--x7);
+ position: relative;
+}
+
+.sponsor .deta span {
+ display: block;
+ position: absolute;
+ border-radius: 100%;
+ top: 2px;
+ left: var(--x1);
+ transform: scale(0.6);
+ transition: transform var(--transition-duration) ease;
+}
+
+.sponsors .deta span:nth-child(1) {
+ width: var(--x5);
+ height: var(--x5);
+ background-color: #EF39A8;
+ margin: 0;
+ transition-delay: 0;
+}
+
+.sponsors .deta span:nth-child(2) {
+ width: var(--x4);
+ height: var(--x4);
+ background-color: #BD399C;
+ margin: 2px;
+ transition-delay: 100ms;
+}
+
+.sponsors .deta span:nth-child(3) {
+ width: var(--x3);
+ height: var(--x3);
+ background-color: #93388E;
+ margin: 4px;
+ transition-delay: 200ms;
+}
+
+.sponsors .deta span:nth-child(4) {
+ width: var(--x2);
+ height: var(--x2);
+ background-color: rgb(96, 48, 162);
+ margin: 6px;
+ transition-delay: 300ms;
+}
+
+.sponsors .deta:hover span {
+ transform: scale(0.9);
+}
+
+.sponsor a:hover {
+ color: var(--z15);
+ background: var(--d7);
+}
+
+.sponsor a:hover + .sponsor-description {
+ opacity: 1;
+ transform: translate(0,0);
+ transform: translate3d(0,0,0);
+}
+
+.sponsor-description {
+ transition: all var(--transition-duration) ease;
+ position: absolute;
+ right: calc(var(--panel-width) + var(--x4));
+ top: var(--x10);
+ width: calc(var(--x16)*4);
+ z-index: 100;
+ background: var(--z15);
+ padding: var(--x6);
+ border-radius: var(--x1);
+ line-height: 150%;
+ box-shadow: var(--x1) var(--x1) var(--x8) rgba(0,0,0,0.2);
+ margin-left: 0;
+ opacity: 0;
+ pointer-events: none;
+ transform: translate(0,8px);
+ transform: translate3d(0,8px,0);
+}
+
+.sponsor-description:after {
+ content: '';
+ border: solid transparent var(--x2);
+ border-bottom-color: var(--z15);
+ position: absolute;
+ top: calc(var(--x4)*-1);
+ right: var(--x10);
+}
+
+.sponsor-description p {
+ color: var(--z6);
+}
+
+.sponsor-description strong {
+ display: block;
+ margin-bottom: var(--x2);
+}
+
+.sponsor-logo {
+ display: block;
+ width: 180px;
+ margin: var(--x4) auto var(--x1);
+}
+
+.sponsor-disclaimer {
+ color: var(--z11);
+ text-align: center;
+ font-size: 0.8em;
+}
diff --git a/src/index.html b/src/index.html
index ae5d0b5..5b7556d 100644
--- a/src/index.html
+++ b/src/index.html
@@ -35,9 +35,11 @@
+
+
-
+
These designs are available to you across your devices, over the internet, for free.
Click the button to try Method Draw on Deta Space!
+ +