|
|
||
|---|---|---|
| build/tools | ||
| docs | ||
| editor | ||
| method-draw | ||
| test | ||
| .gitignore | ||
| LICENSE | ||
| Makefile | ||
| readme.md | ||
readme.md
Method Draw is not actively developed, nor there are plans for it in the future. It is only updated when browser upgrades break the application.
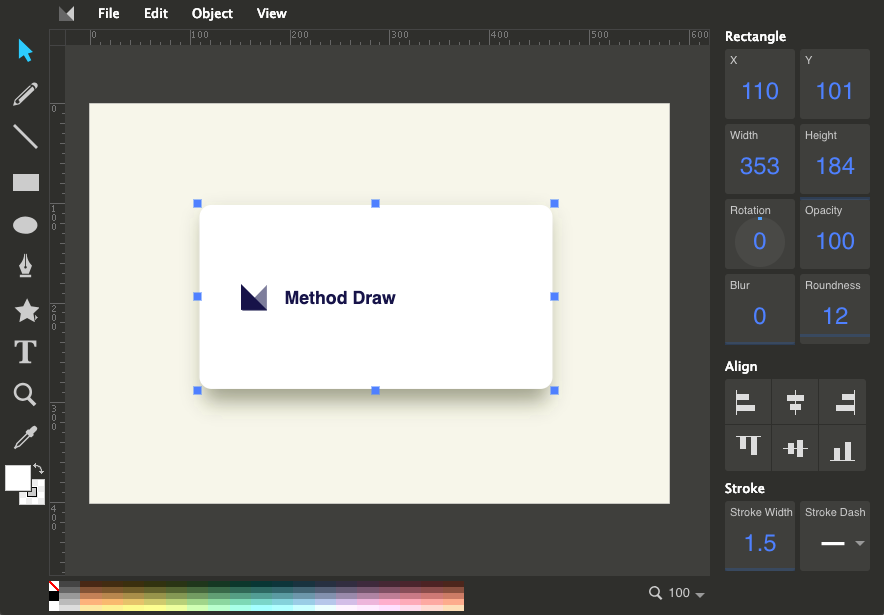
Method Draw is a fork of SVG Edit, a web based vector drawing application.
The purpose of Method Draw is to improve the usability and user experience of SVG Edit. It removes some features such as
layers and line-caps/corners in exchange for a more simple and pleasant experience.
Development takes place in /editor Run this directory on a local webserver such as python -m SimpleHTTPServer
To deploy:
Make -b js/css is concatenated and you can deploy the method-draw directory anywhere you want.
Method Draw is Copyright (c) Mark MacKay hello@method.ac
Published under an MIT License. Enjoy.
Based on SVG Edit: https://github.com/SVG-Edit/svgedit
SVG Edit is Copyright (c) Narendra Sisodiya narendra.sisodiya@gmail.com Pavol Rusnak rusnakp@gmail.com Jeff Schiller codedread@gmail.com Vidar Hokstad vidar.hokstad@gmail.com Alexis Deveria adeveria@gmail.com